42+ google maps api draw route between markers
Just make sure you have Google Map api key with Google Maps Directions API enabled. You can additionally label your markers using alphanumeric.

42 Adult Coloring Pages Customize Printable Pdfs
Learn how to draw route lines on a Google Map between two locations in Flutter.

. The directions service will add markers at the start and the end of the route automatically. Values above or below this range will be clamped to the range -90 90. Check more on their documentation.
Latitude longitude and altitude. For example stores have opening hours roads have traffic speed and each Girl Guide troupe has cookie-selling turf. Maps New markers on tap history using React Native Maps for study purposes.
This Android tutorial is to demonstrate a sample application which will draw path for a route in Google map using Android API v2. The Maps Static API returns an image either GIF PNG or JPEG in response to an HTTP request via a URL. Download View Demo Download Free.
Most real-world entities have other properties associated with them. As a result your sites v2 maps will stop working and will return JavaScript errors. Latitude ranges between -90 and 90 degrees inclusive.
Add the API key inside the google_maps_apixml file that resides inside debug-res-values folder. A LatLngAltitude is a 3D point in geographical coordinates. This article also explains how to change the stroke color of the route line drawn between the Markers on Google Maps V3.
Directions component for react-native-maps Draw a route between two coordinates powered by the Google Maps Directions API. Show activity on this post. Drawing Route Between two Locations.
The first step is to get an API key. I recommend you to go through the previous tutorial Draw lines on Google Maps Android API. If you want to get directions between two markers you will need to add them to your map first.
Embed Google map with 2 or more Markers for Web pages. This is too verbose and complex to show in this tutorial. Const LatLng SOURCE_LOCATION LatLng42.
See here for more info. Also see the reference documentation for version 3. This reference is kept up to date with the latest changes to the API.
There are two positions defined by LatLng objects. The route line is drawn on the shortest route between the locations. This direction service requires the start and the endpoint of the route to be drawn.
It responds the direction resource which will be rendered on the map layer. The next step is to add a third button that shows a route. The Maps JavaScript API v2 is no longer available as of May 26 2021.
It boils down to interacting with the Directions API gathering a list of route positions then drawing polylines from that list directly onto the map. Youll have to agree to their terms and services. My quick-and-dirty approach does not involve a ton of research Heres the demo.
Google has some excellent samples available. Simply embedding a map into your site with a few markers falls under the web category which is known as Google Maps Javascript. Getting address or location from Google Maps Geographic.
For additional information see the Release Notes and Versioning. Var markers. Available only in the vbeta channel.
Maps Street View imagery 360 views routes and directions. There is no call to calcRoute in the posted code I added a route button which causes it to be executed. Google Map API provides Direction service to draw route between locations.
This is an index of all the classes methods and interfaces in the Maps JavaScript API version 342 weekly channel. Get a Google Maps Javascript API Key. Here Mudassar Ahmed Khan has explained how to draw route line between Markers using Google Maps V3.
Displaying a route in Google Maps SDK for Android is not straightforward. With googlemapsData you can model these properties and style your data accordingly. But basically you have to keep track of the markers andor coordinates in an array so they can be used for a line path or deleted later on.
This tutorial is a part of Google maps series. As well as have your own Google Maps API key and enable the Google. Var coords.
Create a new Google Map API Key from the API console using the steps demonstrated in this tutorial. Google Maps APIs come in a few flavors - Android iOS Web and Web services. Create a New Android Studio Project and select the template as Google Maps Activity.
This reference is kept up to date with the latest changes to the API. Last updated Monday February 28 2022. Here Im using Google Map JavaScript API for drawing the route between the points on Google Map.
You can draw the path among multiple points so it is not restricted to create path between two points or three points. Google maps api shortest route multiple destinations If children enter multiple stops into Google Maps can it adopt the running route Google Maps will present you suffer the. For each request you can specify the location of the map the size of the image the zoom level the type of map and the placement of optional markers at locations on the map.
I have created a PHP file where I have defined the Google map API key and the way points where you can draw the route path. Use googlemapsData to model arbitrary data. If you meant purely implementing it react-native-maps Yes you can but it will be little complicated you will need use Google Maps Directions API and then draw polygons yourself which you get from Google Directions.
Sometimes you will get an incorrect route because Google Maps API needs the region where this places belong to. This is an index of all the classes methods and interfaces in the Maps JavaScript API version 348 weekly channel. Ill also be showing some custom pin icons markers as well as polylines to draw the route on my map between source and destination and of.
Var map. This earlier tutorial is to draw straight lines polyline between given. Find local businesses view maps and get driving directions in Google Maps.
Function initMap initialze the map here Adds a marker to the map and. Android Google Map Drawing Route. LatLngAltitude class.
2

Xscopes Manual Datasheet By Sparkfun Electronics Digi Key Electronics

42 Adult Coloring Pages Customize Printable Pdfs

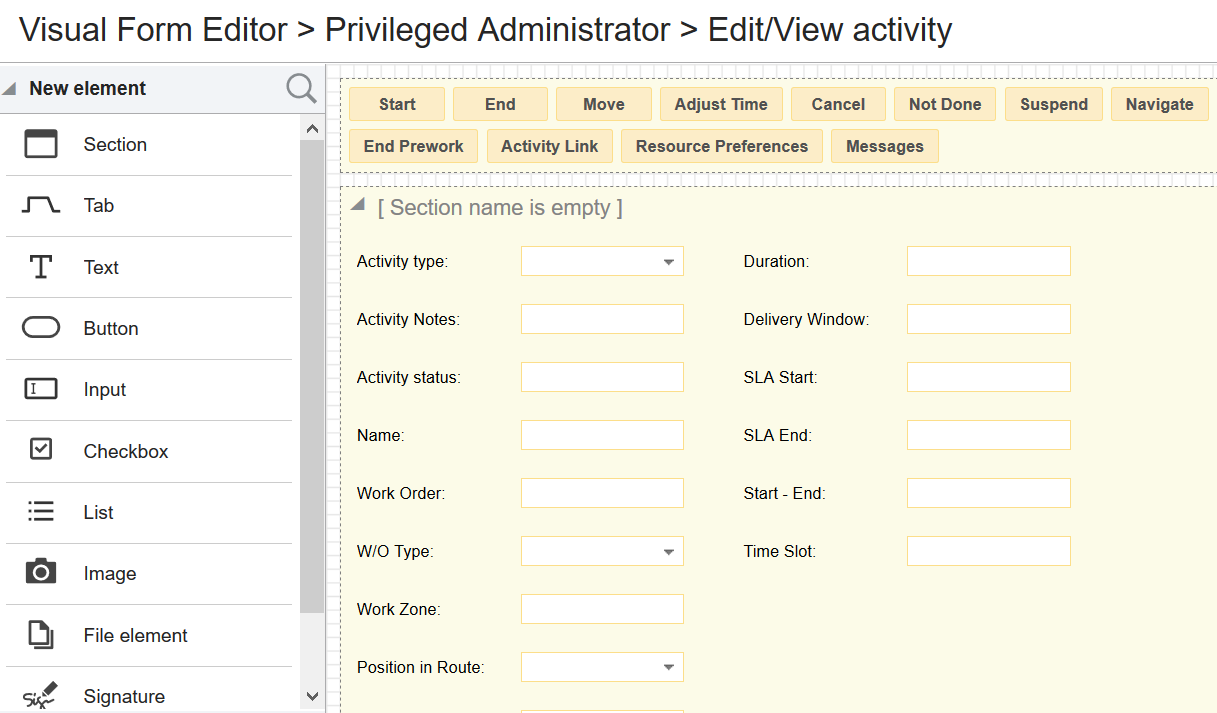
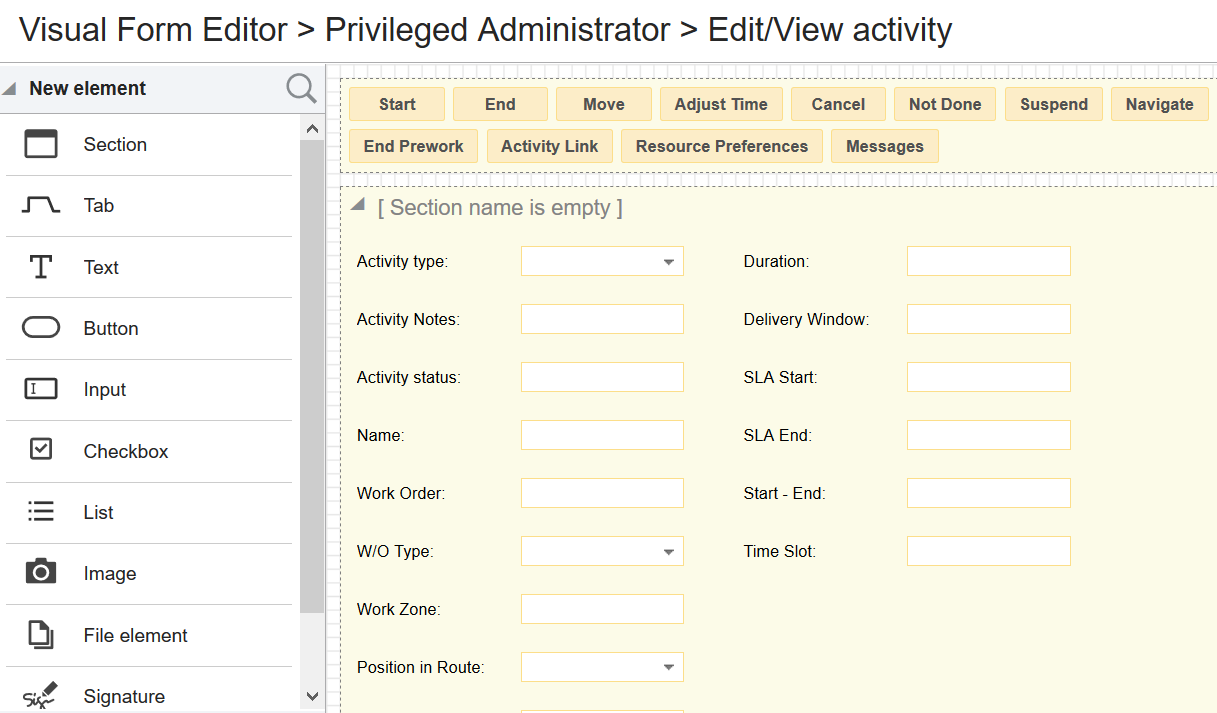
Oracle Field Service Cloud 19d What S New

42 Adult Coloring Pages Customize Printable Pdfs

Differentiation Of Human Induced Pluripotent Stem Cells Into Functional Airway Epithelium Biorxiv

42 Adult Coloring Pages Customize Printable Pdfs

42 Jquery Marker Plugins January 2022

15 Iridescent Gradients Bubbles Wallpaper Gradient Creative Market

42 Jquery Marker Plugins January 2022

42 Jquery Marker Plugins January 2022

Oral Abstracts Of The 21st International Aids Conference 18 22 July 2016 Durban South Africa 2016 Journal Of The International Aids Society Wiley Online Library

Oracle Field Service Cloud 19d What S New

Oracle Field Service Cloud 19d What S New

42 Jquery Marker Plugins January 2022